Features
This theme utilizes the latest features of the fast and slick Warp6 theme framework. It comes with a broad range of layout and module variations as well as a neat typography to style your content. Read on to learn more about this theme and its features:
- Available for Joomla 1.5, 1.6 and WordPress
- Choose from 2 styles (dark and light), 5 colors and 8 fonts
- 2 mobile themes for dark and light styles
- 4 module styles combinable with 4 badges and 6 icons
- Flexible template and column widths
- Heavily stuffed with CSS3 and Scalable Vector Graphics (SVG)
- Looks great in all Internet Explorers thanks to CSS3PIE
- Dark theme for all ZOO apps
- 17 mini social icons included
- All Warp framework features are available
Easy Installation and Customization
Demo Packages
We provide demo packages with the theme sample data for Joomla and WordPress to get you started right.
Image Sources
Sliced and editable Adobe Fireworks image source files are available to customize the theme easily.
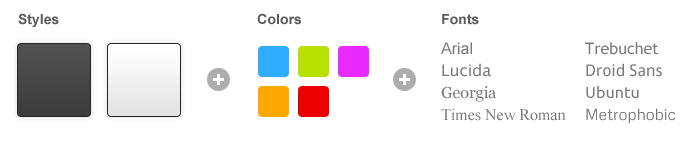
Theme Styles
This theme comes with a dark and a light style. In addition to these styles we added several other style settings like colors and fonts. Combining the different style options allows you to create your own unique theme design.

Theme Profiles
We created some nice theme profiles using the different styles, colors and fonts, you can choose from in the theme administration. You can create your own profiles and even assign them to different menu items. Click on one of the profile images to load it.
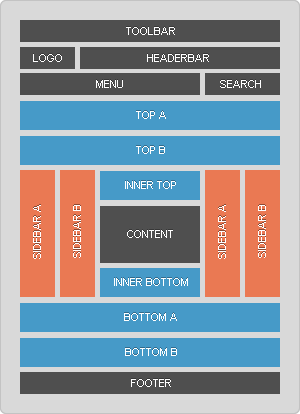
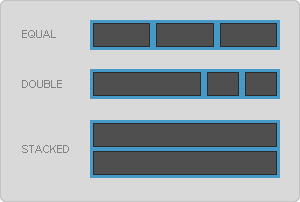
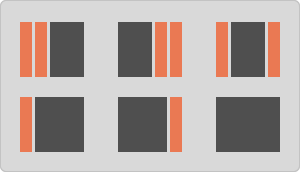
Theme Layout
This theme comes with the default Warp6 module layout. The blue module positions allow to choose a module layout which defines the module alignment and proportions: equal, double or stack. You can easily add your own module layouts. The two available sidebars, highlighted in blue, can be switched to the left or right side and their widths can easily be set in the theme administration. For modules in the blue and red positions you can choose different module styles. Take a look at the module variations page to get an overview.



Special Features
Quantum theme comes with some unique features we want to introduce to you. Have fun!
Hover effect for images
The hover effect around the images you can see on top of this page can be achived by adding the class frame to an image.
Social Icons
As a little extra, Quantum theme offers a set of mini social icons. They are easy to add to your content and are part of our editable Adobe Fireworks Image Source Files.
Here is a little code example how to add them:
<ul class="social-mini"> <li class="rss"><a href="#"></a></li> <li class="twitter"><a href="#"></a></li> <li class="facebook"><a href="#"></a></li> </ul>
Possible class names are rss, twitter, facebook, flickr, linkedin, myspace, lastfm, dribbble, digg, delicious, deviantart, technorati, stumbleupon, yahoo, openid, xing and forrst.